Hexadecimal 216 Color Code Chart
by llizard (aka ejm)
 “Internet Safe” Colours
“Internet Safe” Colours
revised August 2008
internet safe 216 colour chart . horrible colour combo demo
Apparently, there are only 216 of the 256 colours that won’t be altered in some strange way by various browsers. At the bottom of this page is a chart showing the colours that you can be relatively sure will look the same from browser to browser.
Note that the hexadecimal colour code is always preceded by # (number sign) and should always be enclosed in quotation marks when used in an HTML tag. With stylesheets (CSS), the colour code is not enclosed in quotation marks but the hexadecimal number must still be preceded by # (number sign).
What do the numbers mean? Briefly, they are based on RedGreenBlue. The first two numbers/letters signify how much red is in the colour; the middle two numbers/letters how much green; the last two numbers how much blue. Remember that the colours being mixed are not pigments but light (like the colours cast from a prism) so the traditional pigment colour wheel does not work.
 This is how the colours mix with light. This is how the colours mix with light.
red + blue = magenta |
If all the colours are used fully (signified by the letter “f“), the light becomes white. (Remember when mixing pigment, all colours used fully yields the colour black.) If none of the colours are used (signified by the number zero, “0” ), there is no light and so it becomes black.
By mixing all the colours (red, blue and green) equally, one gets white, grey or black:
| #ffffff | #cccccc | #999999 | #666666 | #333333 | #000000 |
By mixing red and blue equally and eliminating green, one gets a shade of magenta:
| #ff00ff | #cc00cc | #990099 |
By mixing red and green equally and eliminating blue, one gets a shade of yellow:
| #ffff00 | #cccc00 | #999900 |
By mixing blue and green equally and eliminating red, one gets a shade of cyan (turquoise):
| #00ffff | #00cccc | #009999 |
I’m still trying to get a handle on what the other numbers and letters mean but you can see how easy it is to get the primary and secondary colours now.
"#ff0000" is Red |
"#00ff00" is Green |
"#0000ff" is Blue |
"#ffff00" is Yellow |
"#ff00ff" is Magenta |
"#00ffff" is Cyan |
"#000000" is Black |
"#ffffff" is White |
 As you experiment with colours, you’ll see that some of them don’t show up well against light or dark backgrounds. Please bear this in mind as you choose colours for your HTML documents. I have also created a little colour palette (gif 2.77kb) that you can use if you are making your own gifs.
As you experiment with colours, you’ll see that some of them don’t show up well against light or dark backgrounds. Please bear this in mind as you choose colours for your HTML documents. I have also created a little colour palette (gif 2.77kb) that you can use if you are making your own gifs.
To convert the hexadecimal numbers into decimal R–G–B numbers:
Hexadecimal 00 is equal to decimal 0
Hexadecimal 33 is equal to decimal 51
Hexadecimal 66 is equal to decimal 102
Hexadecimal 99 is equal to decimal 153
Hexadecimal cc is equal to decimal 204
Hexadecimal ff is equal to decimal 255
Example: #ff0033 is 255-0-51 in RGB
But you will probably want to use hexadecimal colour codes rather than RGB (simply because there are far more pages on the internet about how to use hexadecimal than there are about RGB). Whatever you choose, it is a good idea to specify a background colour similar to the background of your background image if you are using one; occasionally the image does not load.
For instance, you may want to have some texture for your background, rather than just flat colour. You can achieve this by tiling an image. Below are two examples of ways to render the colours on such a page with a virtual black background and white text, blue links, yellow visited links and green active links. Note the American spelling of “color” (the “u” is missing) for HTML and CSS coding .
This is what can happen when no default colour is chosen and the background image fails to load in your visitor’s browser.
(Use your cursor to highlight the above section to see that there are more words.)
This is what will happen when a default colour is chosen and the background image fails to load (or images are disabled) in your visitor’s browser. Choose the predominant colour of your background image as the background colour. With these ferns, the predominant colour is dark so black seems to be a viable option.
Old style HTML to show a page with a black background, white text, green links, yellow visited links and blue active links:
<body bgcolor="#000000" background="/images/ferns.jpg" text="#ffffff" link="#ccffcc" vlink="#ff99cc" alink="#99ccff">
CSS to show a page with black background, white text, green links, yellow visited links, green background/black text hover and focus links and blue active links. (Note that the active spec must be presented last on the list):
body {background:#000000 url('/images/ferns.jpg'); color:#ffffff;}
a, a:link {background:transparent; color:#ccffcc;}
a:visited {background:transparent; color:#ff99cc;}
a:focus, a:hover {background:#ccffcc; color:#000000;}
a:active {background:transparent; color:#99ccff;}
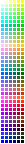
Here are the colours that you can be relatively sure will look the same from browser to browser.
| 216 Hexadecimal Colour Codes | |||||
|---|---|---|---|---|---|
| #ffffff | #ffffcc | #ffff99 | #ffff66 | #ffff33 | #ffff00 |
| #ccffff | #ccffcc | #ccff99 | #ccff66 | #ccff33 | #ccff00 |
| #99ffff | #99ffcc | #99ff99 | #99ff66 | #99ff33 | #99ff00 |
| #66ffff | #66ffcc | #66ff99 | #66ff66 | #66ff33 | #66ff00 |
| #33ffff | #33ffcc | #33ff99 | #33ff66 | #33ff33 | #33ff00 |
| #00ffff | #00ffcc | #00ff99 | #00ff66 | #00ff33 | #00ff00 |
| #00ccff | #00cccc | #00cc99 | #00cc66 | #00cc33 | #00cc00 |
| #33ccff | #33cccc | #33cc99 | #33cc66 | #33cc33 | #33cc00 |
| #66ccff | #66cccc | #66cc99 | #66cc66 | #66cc33 | #66cc00 |
| #99ccff | #99cccc | #99cc99 | #99cc66 | #99cc33 | #99cc00 |
| #ccccff | #cccccc | #cccc99 | #cccc66 | #cccc33 | #cccc00 |
| #ffccff | #ffcccc | #ffcc99 | #ffcc66 | #ffcc33 | #ffcc00 |
| #ff99ff | #ff99cc | #ff9999 | #ff9966 | #ff9933 | #ff9900 |
| #cc99ff | #cc99cc | #cc9999 | #cc9966 | #cc9933 | #cc9900 |
| #9999ff | #9999cc | #999999 | #999966 | #999933 | #999900 |
| #6699ff | #6699cc | #669999 | #669966 | #669933 | #669900 |
| #3399ff | #3399cc | #339999 | #339966 | #339933 | #339900 |
| #0099ff | #0099cc | #009999 | #009966 | #009933 | #009900 |
| #0066ff | #0066cc | #006699 | #006666 | #006633 | #006600 |
| #3366ff | #3366cc | #336699 | #336666 | #336633 | #336600 |
| #6666ff | #6666cc | #666699 | #666666 | #666633 | #666600 |
| #9966ff | #9966cc | #996699 | #996666 | #996633 | #996600 |
| #cc66ff | #cc66cc | #cc6699 | #cc6666 | #cc6633 | #cc6600 |
| #cc33ff | #cc33cc | #cc3399 | #cc3366 | #cc3333 | #cc3300 |
| #ff66ff | #ff66cc | #ff6699 | #ff6666 | #ff6633 | #ff6600 |
| #ff33ff | #ff33cc | #ff3399 | #ff3366 | #ff3333 | #ff3300 |
| #ff00ff | #ff00cc | #ff0099 | #ff0066 | #ff0033 | #ff0000 |
| #cc00ff | #cc00cc | #cc0099 | #cc0066 | #cc0033 | #cc0000 |
| #9900ff | #9900cc | #990099 | #990066 | #990033 | #990000 |
| #9933ff | #9933cc | #993399 | #993366 | #993333 | #993300 |
| #6633ff | #6633cc | #663399 | #663366 | #663333 | #663300 |
| #6600ff | #6600cc | #660099 | #660066 | #660033 | #660000 |
| #3300ff | #3300cc | #330099 | #330066 | #330033 | #330000 |
| #3333ff | #3333cc | #333399 | #333366 | #333333 | #333300 |
| #0033ff | #0033cc | #003399 | #003366 | #003333 | #003300 |
| #0000ff | #0000cc | #000099 | #000066 | #000033 | #000000 |
There are also some named colours that deviate from this somewhat restrictive list of 216 colours. They are supported by all major browsers but there is no guarantee that they are supported by all browsers. Read more about named colours at W3Schools HTML Color Names.
For more information about HTML, cascading style sheets and colour, please consult W3Schools Introduction to HTML, W3Schools Introduction to CSS, W3Schools: HTML Colors, HTML Dog: HTML Beginner Tutorial and/or HTML Dog: CSS Beginner Tutorial.
internet safe 216 colour chart . horrible colour combo demo
© llizard 1998-2003, 2005, 2008
FAQ | Copyright Myths | ASCII characters chart | character entities | putting ASCII-art on a webpage | “internet safe” colours | choosing colours